ajax跨域解决方案-Cross Origin Resource Sharing
前几天在做一个项目的时候,使用ajax异步请求时涉及到可能跨域访问的一个问题,就google了一下,找到了CORS这个东西(Cross Origin Resource Sharing),是用来解决web开发当中可能涉及到的跨域问题。
CORS的原理:
CORS定义一种跨域访问的机制,可以让AJAX实现跨域访问。CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。实现此功能非常简单,只需由服务器发送一个响应标头即可。
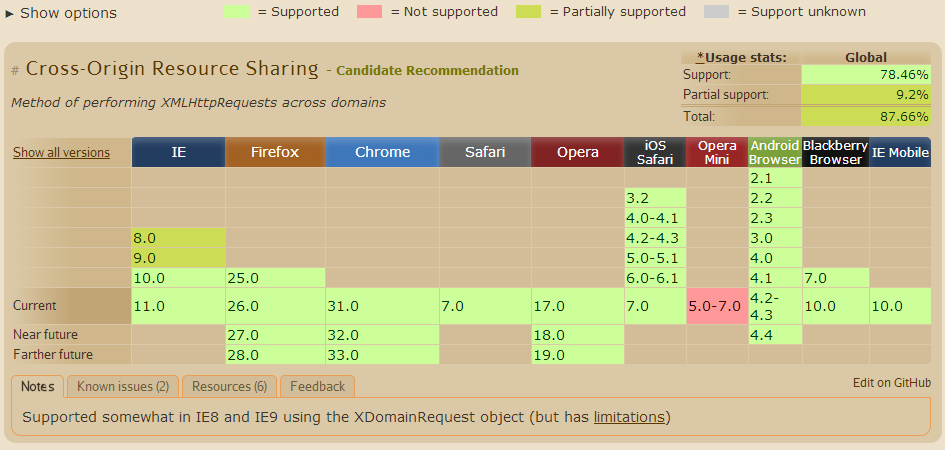
CORS浏览器支持情况如下图:
目前市面市面主流的浏览器还都是支持的,如果你的客户是ie6或者ie7的忠实用户,那么可能还真有点麻烦。不过目前的移动端方面几乎所有手机都支持html5,因此几乎所有也都支持CORS。
CORS实战:
假设我们页面或者应用已在 http://www.test1.com 上了,而我们打算从 http://www.test2.com 请求提取数据。一般情况下,如果我们直接使用 AJAX 来请求将会失败,浏览器也会返回“源不匹配”的错误,”跨域”也就以此由来。
利用 CORS,http://www.test2.com 只需添加一个标头,就可以允许来自 http://www.test1.com 的请求,下图是我在PHP中的 hander() 设置,“*”号表示允许任何域向我们的服务端提交请求:
header("Access-Control-Allow-Origin:*")
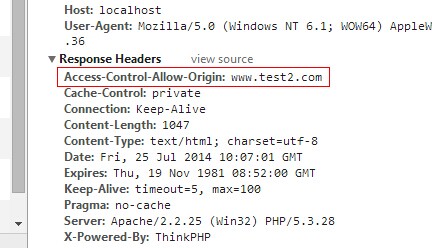
也可以设置指定的域名,如域名 www.test2.com ,那么就允许来自这个域名的请求:
header("Access-Control-Allow-Origin:www.test2.com")
其本质就是在apache或者nginx的返回的http头中加入:
Access-Control-Allow-Origin:* Access-Control-Allow-Origin:www.test2.com
因此这里面我们可以引申以下apache当中设置header来实现跨域,在windows下apache的httpd.conf文件中:
LoadModule headers_module modules/mod_headers.so#这里是加载headersmodule <IFModule headers_module> Header add Access-Control-Allow-Origin "www.test2.com" </IFModule>


近期评论