bootstrap modal中ckeditor冲突bug
2016年12月23日
没有评论
这段时间在用一个bootstrap的前端后台框架做一个系统,里面设计到一些在线编辑的内容,正好这个前端框架里面的编辑器有给出ckeditor的例子,就拿来使用,也是折腾了好久了。上一次使用ckeditor好像还是刚毕业那会吧。我的部分内容添加和编辑放在bootstrap的modal里面,然后再在modal中嵌入在线编辑器(ckeditor),基本都调试好,在最后调试ckeditor的图片上传时,发现上传的图片的高度和宽度无法编辑,后来发现ckeditor弹出来的上传图片对话框中的所用input框都无法输入了。
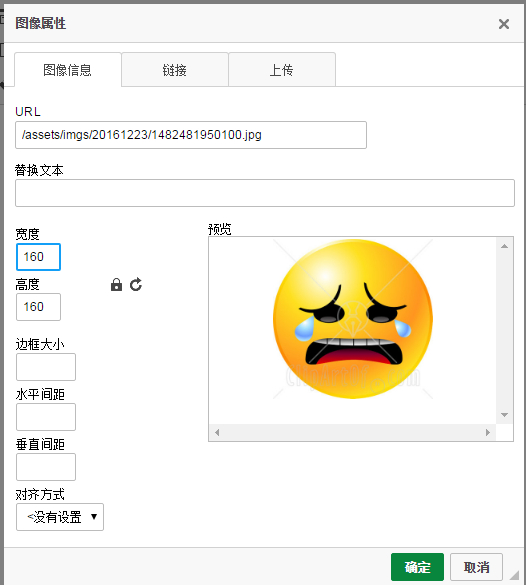
正常情况下应该是这样的:

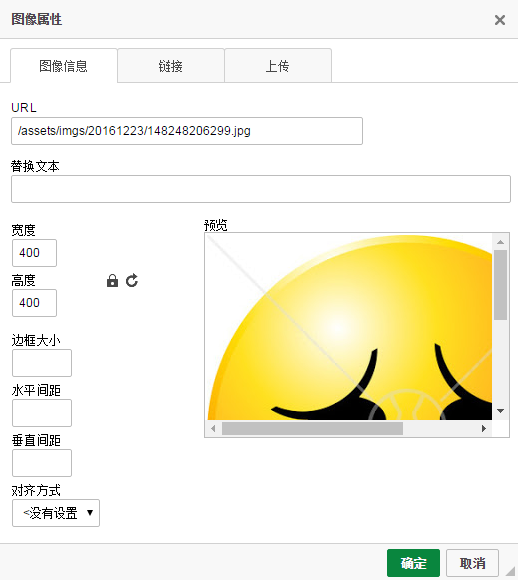
看,其中的宽度是可以选择和修改的,但是现状确实类似下面的:
宽度高度这些input输入框无法选择。我看前端框架里面有ckeditor demo,但是他没有使用modal,我这里使用modal了,所以这个应该是和modal的某些js冲突了。自己折腾了好久也没有解决,试着在google搜索”bootstrap modal ckeditor”时,看到搜索提示里面有个”bootstrap ckeditor modal fix js”,然后就使用这个关键词搜索了一下,果然在github上面有人遇到类似的问题,还给出了修复的js代码。
</pre>
<pre>$.fn.modal.Constructor.prototype.enforceFocus = function() {
modal_this = this;
$(document).on('focusin.modal', function (e) {
if (modal_this.$element[0] !== e.target && !modal_this.$element.has(e.target).length
&& !$(e.target.parentNode).hasClass('cke_dialog_ui_input_select')
&& !$(e.target.parentNode).hasClass('cke_dialog_ui_input_text')) {
modal_this.$element.focus()
}
})
};</pre>
<pre>
我将这段代码放入ckeditor的配置文件(config.js)里面,然后重试,果然问题解决!这里把自己问题解决的部分细节也说了出来,是有点感叹google对程序员战斗力提升的厉害啊,如此看来无怪乎国外的程序员厉害,人家不用翻墙也可以google啊!

近期评论