现在随着前端技术的发展,前端渲染模板越来成熟,前后端的分离就变得越来越普遍了。其中一个很目标的问题就是跨域问题,这里就不展开跨域问题了。以前常见的解决办法是在返回的header部分增加”‘Access-Control-Allow-*”系列header来解决问题。以前我也写过一篇类似的文章《ajax跨域解决方案-Cross Origin Resource Sharing》,感兴趣的话可以去看看一下。今天要说的是利用nginx的反向代理来解决这个问题。
现在我们有2个站点,front.aaa.com和api.aaa.com。假设这里我们2个站点都用nginx搭建,front.aaa.com的nginx配置文件为front.conf,api.aaa.com的nginx的配置文件为api.conf。当front站点的页面ajax访问api站点的时候就会起因这个跨域问题。我们在front站点配置1个针对api的反向代理,配置如下:
server {
....
location /api/ {
rewrite ^/api/(.*) /$1 break;
proxy_pass http://api.aaa.com;
}
....
}
如此一来所有访问api的接口我们可以同构http://front.aaa.com/api/{realApi}来实现对后端接口的访问。
这段时间在用一个bootstrap的前端后台框架做一个系统,里面设计到一些在线编辑的内容,正好这个前端框架里面的编辑器有给出ckeditor的例子,就拿来使用,也是折腾了好久了。上一次使用ckeditor好像还是刚毕业那会吧。我的部分内容添加和编辑放在bootstrap的modal里面,然后再在modal中嵌入在线编辑器(ckeditor),基本都调试好,在最后调试ckeditor的图片上传时,发现上传的图片的高度和宽度无法编辑,后来发现ckeditor弹出来的上传图片对话框中的所用input框都无法输入了。
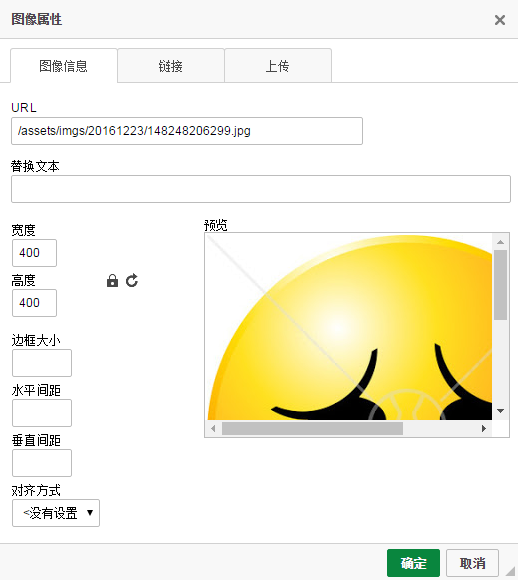
正常情况下应该是这样的:

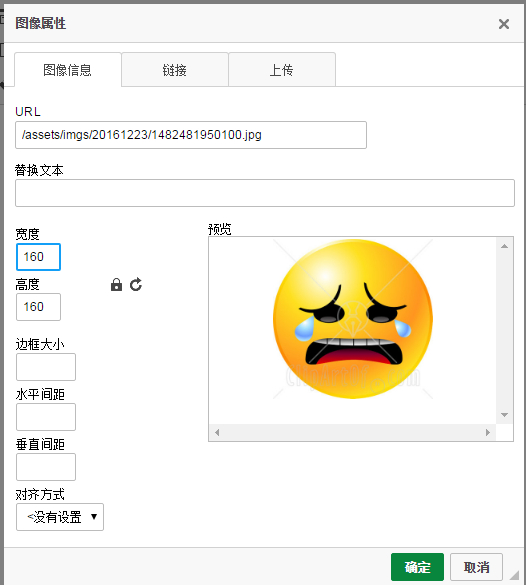
看,其中的宽度是可以选择和修改的,但是现状确实类似下面的:

宽度高度这些input输入框无法选择。我看前端框架里面有ckeditor demo,但是他没有使用modal,我这里使用modal了,所以这个应该是和modal的某些js冲突了。自己折腾了好久也没有解决,试着在google搜索”bootstrap modal ckeditor”时,看到搜索提示里面有个”bootstrap ckeditor modal fix js”,然后就使用这个关键词搜索了一下,果然在github上面有人遇到类似的问题,还给出了修复的js代码。
</pre>
<pre>$.fn.modal.Constructor.prototype.enforceFocus = function() {
modal_this = this;
$(document).on('focusin.modal', function (e) {
if (modal_this.$element[0] !== e.target && !modal_this.$element.has(e.target).length
&& !$(e.target.parentNode).hasClass('cke_dialog_ui_input_select')
&& !$(e.target.parentNode).hasClass('cke_dialog_ui_input_text')) {
modal_this.$element.focus()
}
})
};</pre>
<pre>
我将这段代码放入ckeditor的配置文件(config.js)里面,然后重试,果然问题解决!这里把自己问题解决的部分细节也说了出来,是有点感叹google对程序员战斗力提升的厉害啊,如此看来无怪乎国外的程序员厉害,人家不用翻墙也可以google啊!
最近在做一个建设银行信用卡的项目,各种大改小改都折腾了一个星期多了!今天总算到一个段落了!其中客户提了一个要自定义发送给朋友的标题、描述、缩略图的问题!以前没有做过这个微信相关都开发,在网上找了好久,期间还因为js错误耽误了不少都事件!
var imgUrl = "http://www.hacknoote.com/ccb_12/img/logo.jpg";//这里的图片必须是http开头的完整路径
var lineLink = window.location.href;
var shareTitle = 'xxxxxx';//标题
var descContent = 'xxxxxx';//描述
var appid = ''; //可不填写
function shareFriend() {
WeixinJSBridge.invoke('sendAppMessage',{
"appid": appid,
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('send_msg', res.err_msg);
})
}
function shareTimeline() {
WeixinJSBridge.invoke('shareTimeline',{
"img_url": imgUrl,
"img_width": "200",
"img_height": "200",
"link": lineLink,
"desc": descContent,
"title": shareTitle
}, function(res) {
//_report('timeline', res.err_msg);
});
}
function shareWeibo() {
WeixinJSBridge.invoke('shareWeibo',{
"content": descContent,
"url": lineLink,
}, function(res) {
//_report('weibo', res.err_msg);
});
}
// 当微信内置浏览器完成内部初始化后会触发WeixinJSBridgeReady事件。
document.addEventListener('WeixinJSBridgeReady', function onBridgeReady() {
// 发送给好友
WeixinJSBridge.on('menu:share:appmessage', function(argv){
shareFriend();
});
// 分享到朋友圈
WeixinJSBridge.on('menu:share:timeline', function(argv){
shareTimeline();
});
// 分享到微博
WeixinJSBridge.on('menu:share:weibo', function(argv){
shareWeibo();
});
}, false);
其中“imgUrl”设置发送好友圈时的缩略图,“lineLink”设置发送给好友链接的链接地址,“shareTitle”设置标题,“descContent”设置分享的描述,“appid”设置微信公众帐号都appid,当然也可以不填!
最后我们来看一下图片的预览效果!

前几天在做一个项目的时候,使用ajax异步请求时涉及到可能跨域访问的一个问题,就google了一下,找到了CORS这个东西(Cross Origin Resource Sharing),是用来解决web开发当中可能涉及到的跨域问题。
CORS的原理:
CORS定义一种跨域访问的机制,可以让AJAX实现跨域访问。CORS 允许一个域上的网络应用向另一个域提交跨域 AJAX 请求。实现此功能非常简单,只需由服务器发送一个响应标头即可。
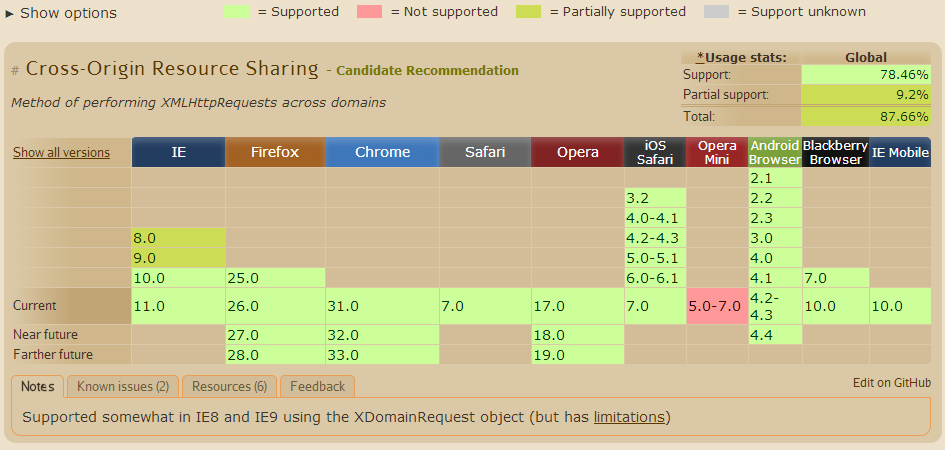
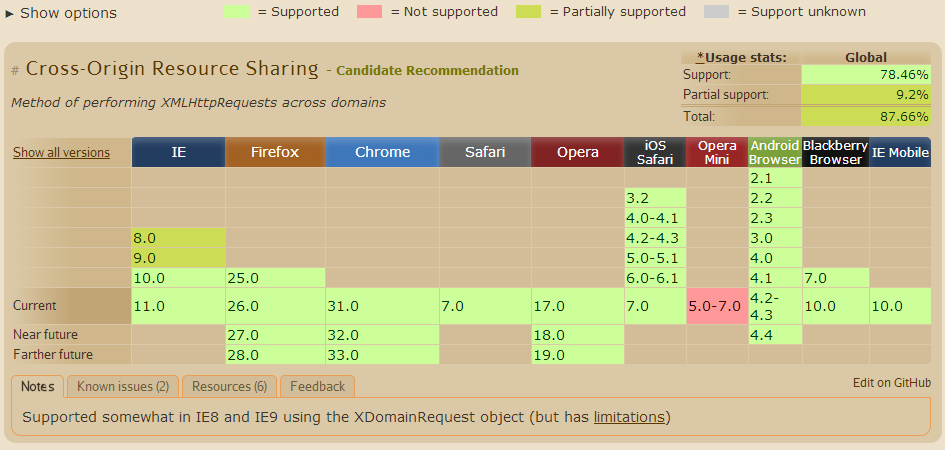
CORS浏览器支持情况如下图:

目前市面市面主流的浏览器还都是支持的,如果你的客户是ie6或者ie7的忠实用户,那么可能还真有点麻烦。不过目前的移动端方面几乎所有手机都支持html5,因此几乎所有也都支持CORS。
CORS实战:
假设我们页面或者应用已在 http://www.test1.com 上了,而我们打算从 http://www.test2.com 请求提取数据。一般情况下,如果我们直接使用 AJAX 来请求将会失败,浏览器也会返回“源不匹配”的错误,”跨域”也就以此由来。
利用 CORS,http://www.test2.com 只需添加一个标头,就可以允许来自 http://www.test1.com 的请求,下图是我在PHP中的 hander() 设置,“*”号表示允许任何域向我们的服务端提交请求:
header("Access-Control-Allow-Origin:*")
也可以设置指定的域名,如域名 www.test2.com ,那么就允许来自这个域名的请求:
header("Access-Control-Allow-Origin:www.test2.com")
其本质就是在apache或者nginx的返回的http头中加入:
Access-Control-Allow-Origin:*
Access-Control-Allow-Origin:www.test2.com
因此这里面我们可以引申以下apache当中设置header来实现跨域,在windows下apache的httpd.conf文件中:
LoadModule headers_module modules/mod_headers.so#这里是加载headersmodule
<IFModule headers_module>
Header add Access-Control-Allow-Origin "www.test2.com"
</IFModule>
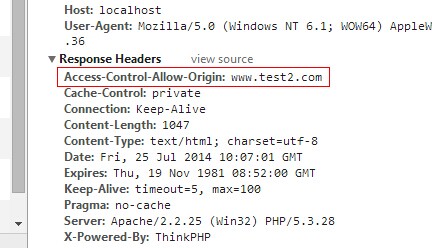
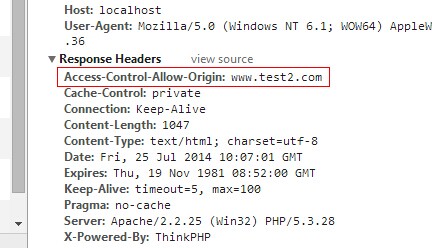
重启apache就好,下面是request返回中的header内容!

最近一个月左右都在研究wifi第三方认证的问题,由于以前没有接触过这个领域,包括对路由器我也算是一个菜鸟开始吧。当然现在也还是菜鸟哈,但是由于这段时间的基础对wifi的第三方认证有了一定的了解,这里就不做详细的解说了!基本思路就是wifidog+第三方的认证系统了!
昨天发现了一个ios下面的wifi认证系统的问题,ios在对目标wifi进行连接以后,会对apple自己的网站进行连接,以确认这个wifi是否需要认证,如果需要认证,ios会自动引导用户到认证页面进行相关的认证。其实这确实一个很赞的用户体验,但是对于目前我做的项目却让有些苦恼了,有些认证需要查看短信或者登录微信等相关切换进程操作的。但是如果这是你切换的话,ios就会断开对当前未完成认证的wifi的连接,这样子用户就无法利用我们提供的wifi上网完成相关的操作了,怎么破?
博主进行了一番中文google,发现有人也和我遇到了累死的问题,但是他是在求问,最后也没有合适的回答,今天博主在做用户连接记录方面工作时,发现一个奇怪的现象,用浏览器访问认证首页时,数据表中只有一条记录,但是在ios的wifi连接时一下子就产生了3条连接记录,这就让博主好奇起来了,ios到底做了什么工作,产生了这么多连接记录哪?
于是博主就对所有连接记录的REQUEST_URI进行记录查看IOS在wifi连接到底做了写什么?(如果您对网络抓包熟悉的话,也可以利用抓包工具来实现这些操作)通过记录这些REQUEST_URI我发现IOS在进行wifi连接时有这种现象。
IOS会对3个连接进行请求(我发现就3个),下面我给出他们的地址:
http://www.ibook.info/pxREkH4RniUBKv/WgqXZQp3VxCarS/caKULpUuENJXUl/uCjrFAPYBU0bio.html
http://captive.apple.com/yIAR4Fa93gekmuj/4apKru10oKZFmds/BiwTncIKb5a8Rml/OQ5RPc7PtZ0Hktl.html
http://www.itools.info/qKYPnUF1CKv/nI4UdzW5106/oapMW6lSXxP.html
IOS会先对其中一个连接进行请求如果得到得到不是他想要的内容,就会把用户引导认证页面去,同一个链接会进行3次尝试,所以会看到我前面提到的可以看到有3条连接记录的现象!如果第一条链接请求成功,就会对下面的2条链接做同第一条链接同样操作。
我在发现了这个现象以后高兴了起来,感觉这个问题可以解决了,我只需要在wifidog的防火墙处做相关设置,开放这3个域名的白名单就不是解决问题了吗?
想到就去做,于是我通过ping获得3个连接的ip地址,将他们加入wifidog的防火墙,让后再进行测试,就不会出现自动引导到认证页面的问题了,不过唯一的缺陷就是这3个域名用户可以随意访问了!
博客重新迁移之后,用nginx代替了原来的Apache服务器,wordpress使用了伪静态,这个就要使用了nginx的url重定向功能,前面的时候只是粗略的做了一个把所有不存在的文件重定向到根目录的index.php的功能。最近发现使用时发现登陆到目录没有指定详细的文件名时会无线重定向,导致页面死掉了!
今天又发现了这个问题,决定解决它,上网查了一下nginx下wordpress的重定向规则,改过之后重启nginx就好了!
我在配置文件/etc/nginx/conf.d/default.conf中做了如下改动:
location / {
........
index index.php index.html index.htm;
if (-f $request_filename/index.html){
rewrite (.*) $1/index.html break;
}
if (-f $request_filename/index.php){
rewrite (.*) $1/index.php;
}
if (!-f $request_filename){
rewrite (.*) /index.php;
}
}
一个IP地址的格式:IP/数字,例如:111.222.111.222/24
这种格式平时在内网中用的不多,所以一下子看不懂,最后查了资料才知斜杠后的数字代表的是掩码的位数
“掩码”也就是我们平时说的“子网掩码”
“位数”指的是子网掩码的计算方式。
我们熟悉的子网掩码和IP地址都是12个阿拉伯数字,每3个数字为一组,组与组之间用英文句点(.)来分隔。
例如:111.222.111.222
以上的例子是十进制数字,是给人看的,对于计算机来说需要将这些十进制数字转换成二进制。转换后是32位长,每8位为一组,组与组之间用英文句点(.)来分隔。
以上例子可以转换为:
01101111 . 11011110 . 01101111 . 11011110
| | | |
111 . 222 . 111 . 222
那么斜杠后的数字就是表示子网掩码的位数,例如:/24代表的是32位长度的二进制中从左至右有24位是1,其余为0,即
/24 = 11111111 . 11111111 . 11111111 . 00000000 = 255 . 255 . 255 . 0
|<----- 24位1 ---->|
所以111.222.111.222/24所表示的意思就是:
IP地址:111.222.111.222
子网掩码:255.255.255.0
显然这样的表示方式比较适合在服务器中进行配置网络参数也比较适合记忆,但由于需要二进制与十进制的转换,在平时管理中并不多用。





近期评论